5 Development Guide for Hardware Products¶
This chapter focuses on the usage methods of SDK on different Pico devices, and developers can choose what they need.
5.1 General Introduction of Pico Devices¶
5.1.1 General usage tutorial¶
For XR Interaction Toolkit, please refer to the official tutorial at https://docs.unity3d.com/Packages/com.unity.xr.interaction.toolkit@0.9/manual/index.html
5.1.2 Pico controller introduction¶
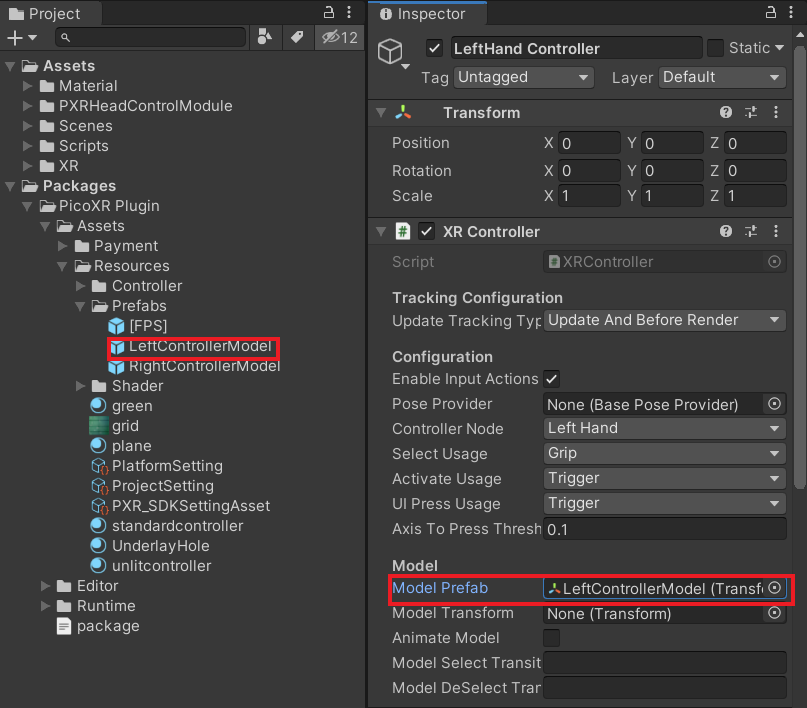
1、Enter PicoXR Plugin> Assets> Resources> Prefabs, and place ControllerModel prefab into the scene just as shown below:

Fig 5.1 Location to place controller prefab
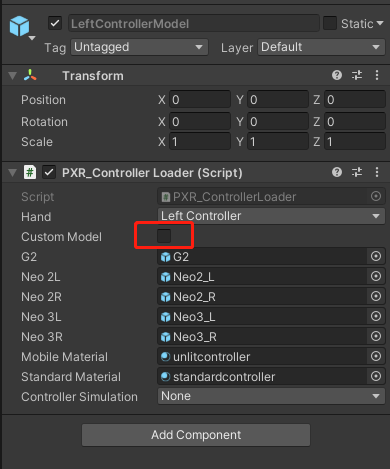
2、Use customized controller model
To use customized controller model (e.g. pistol, slingshot, wand, sword etc.), please check this option.

Fig 5.2 Custom controller model option
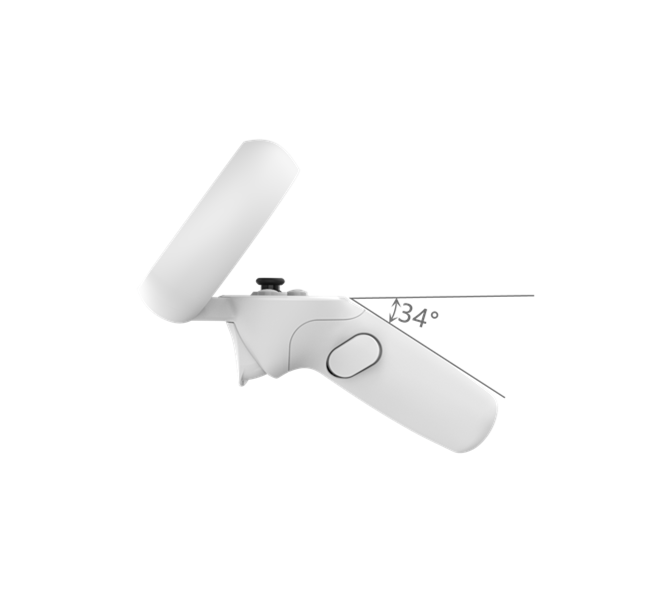
3、Adjusting controller model angle
Pico Neo 3 uses a different design from Neo 2 that Neo 3 controller bends 34 degree comparing to horizontal plane when user holds it. See figure below for details.

Fig 5.3 Pico controller angle diagram
Latest Pico SDK adds adjustment to the angle of controller model to allow application designed for Neo 3 can work well on Neo 2. To use latest SDK on Neo 2, it’s suggested to adjust the controller angle and raise the controller 34 degrees on X-axis.
5.2 Introduction to Pico G2 4K Input¶
Using keys and touchpad needs related APIs referenced in Chapter 7. Here are the correspondence XR API parameters for Pico G2 4K controller buttons:
| Buttons | Input events |
|---|---|

|
CommonUsages.menuButton |

|
CommonUsages.triggerButton |

|
CommonUsages.primary2DAxisClick |
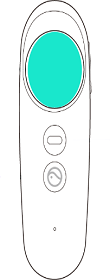
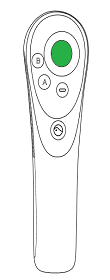
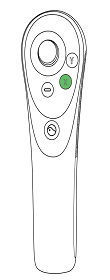
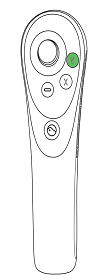
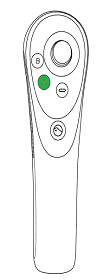
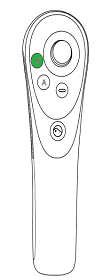
The schematic diagram of the touchpad is as follows:

Fig 5.4 Schematic diagram of the touchpad
5.3 Introduction to Pico Neo 2 Input¶
Using keys and Joysticks of the two controllers needs related APIs referenced in Chapter 7. Here are the correspondence XR API parameters for Pico Neo 2 controller buttons:
| Buttons | Input event |
|---|---|

|
CommonUsages.menuButton |

|
CommonUsages.triggerButton |

|
CommonUsages.gripButton |

|
CommonUsages.primary2DAxisClick |

|
CommonUsages.primaryButton |

|
CommonUsages.secondaryButton |

|
CommonUsages.primaryButton |

|
CommonUsages.secondaryButton |
5.4 Introduction to Pico Neo 3 Input¶
Using keys and Joysticks of the two controllers needs related APIs referenced in Chapter 7. Here are the correspondence XR API parameters for Pico Neo 3 controller buttons:

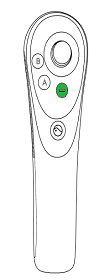
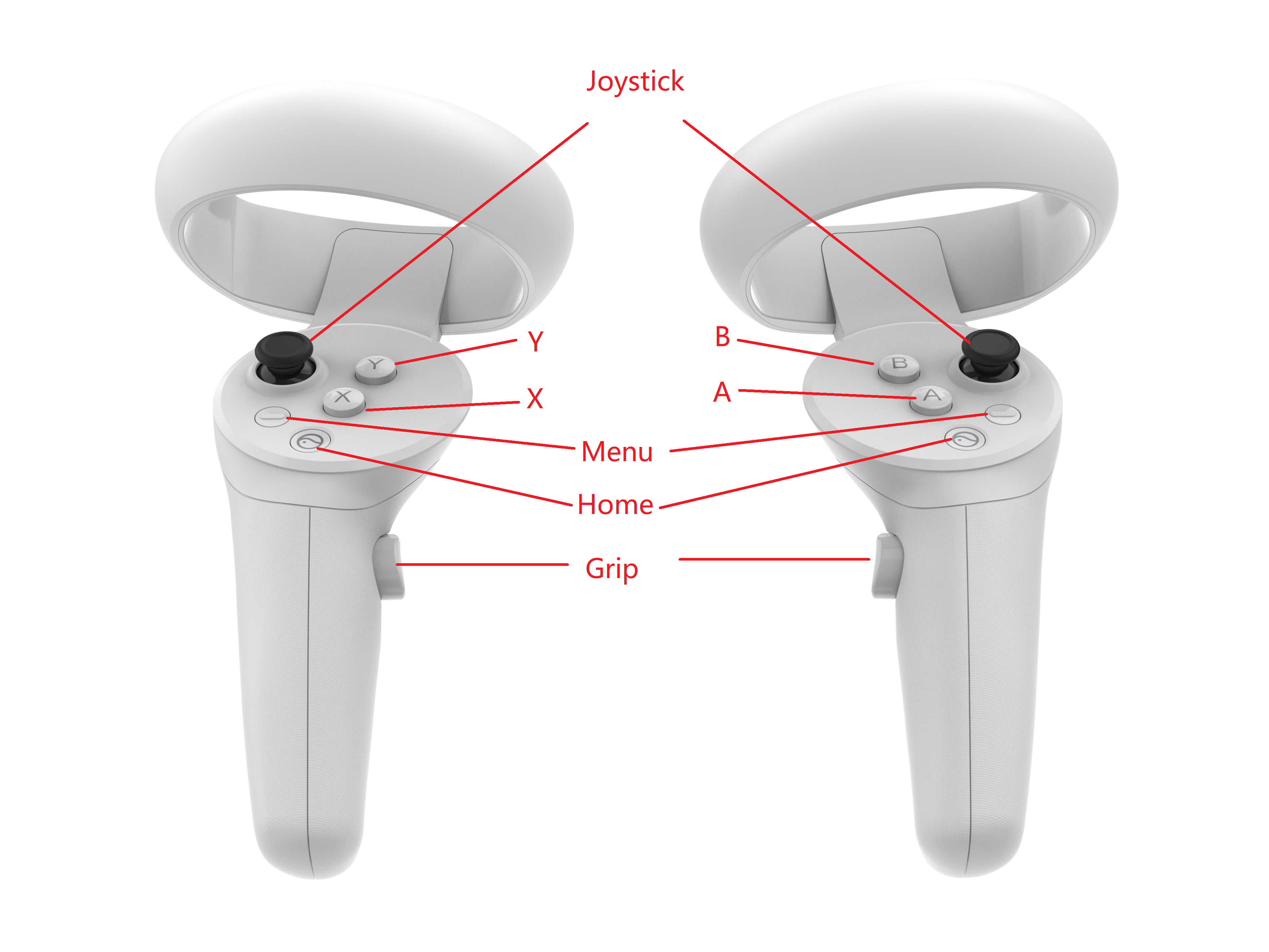
Fig 5.5 Key mapping diagram (front view)

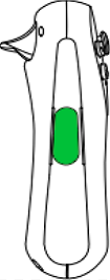
Fig 5.6 Key mapping diagram (side view)
| Buttons | Input event |
|---|---|
| Menu | CommonUsages.menuButton |
| Trigger | CommonUsages.triggerButton |
| Grip | CommonUsages.gripButton |
| Joystick | CommonUsages.primary2DAxisClick |
| X/A | CommonUsages.primaryButton |
| Y/B | CommonUsages.secondaryButton |
5.5 Pico All-in-one Headsets Buttons¶
The table below clarifies the correspondence of buttons on the headset and KeyCode in Unity.
| HMD Buttons | Input Buttons in Unity |
|---|---|
| Return Button | KeyCode.Escape |
| Confirm Button | KeyCode.JoystickButton0 |
| Home Button | KeyCode.Home (occupied by the system and not open by default) |
| Volume Up Button | Android Standard VOLUME_UP (occupied by the system and not open by default) |
| Volume Down Button | Android Standard VOLUME_DOWN (occupied by the system and not open by default) |
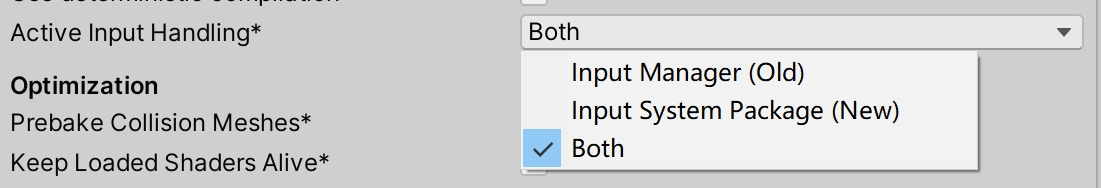
Note: Using Keycode. JoystickButton0 is not applicable when using the new Input system. If you still want to use the old input manager to get the headset confirm key value, You will need to check “Both” or “Input Manager(Old)” in Player Settings-> Player-> Other Settings->Active Input Handling* option.

Fig 5.7 Switch between old and new input systems