8 进阶功能¶
此章节介绍了几种进阶功能,用于开发者的一些特定需求以及优化。
8.1 场景切换渐变效果¶
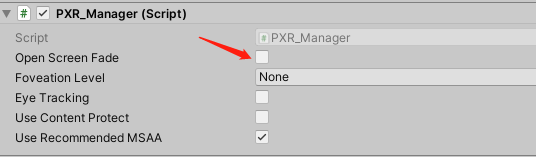
SDK提供场景切换渐变效果 通过选项开启,开启方式如下

图8.1 Screen Fade开启
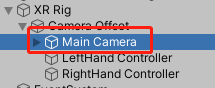
可通过图8.2 设置场景切换渐变的颜色与持续时间(时间单位为秒)


图8.2 Screen Fade开启后颜色与持续时间
8.2 配置EyeBuffer大小¶
通过修改 XRSettings.eyeTextureResolutionScale的值来修改RT尺寸。scale(0.5-2)。
Tips:
建议开发者使用Use Default RenderTexture(采用硬件建议纹理尺寸),仅在特殊需求场合使用自定义RT大小。对于该选项开发者必须了解以下两点:
- RT设置过小,会带来性能的提升,减少延迟,但同时也导致了分辨率降低;
- RT设置过大,会带来性能的降低,增加延迟,因此不建议RT设置超过硬件建议纹理尺寸;
8.3 眼球追踪¶
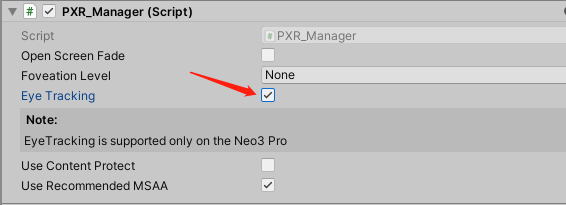
Pico Neo 2 Eye和Pico Neo 3 Pro Eye设备支持眼球追踪, 眼球追踪可以追踪眼球注视位置,配合注视点渲染可以优化渲染性能。勾选Eye Tracking即可,如图:

图8.3 眼球追踪
8.4 注视点渲染¶
注视点渲染(Foveation Rendering)可以优化VR场景的渲染,该技术通过为视野中心提供全分辨率(无损),降低周边视野(人眼焦点区域之外)分辨率的方式来达到优化渲染的目的。
静态注视点渲染(FFR)是指将视野焦点固定在视口中心位置,实现从中心向周围逐渐降低清晰度的效果。开启和配置“Foveated Rendering”选项如下图8.6所示。
动态注视点渲染(DFR)是指视野焦点会随着视线移动,除了开启和配置“Foveated Rendering”选项,还需配合Pico Neo 2 Eye或Pico Neo 3 Pro Eye来实现,配置详见8.4。注视点渲染相关的属性设置如下图:
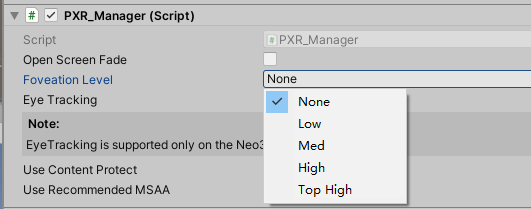
在Foveation Level中,选择非None的等级,即可实现注视点渲染功能,无需开发者额外的编码。

图8.4 注视点渲染
Foveation Level:提供了Low,Med,High,TopHigh四种预定义Level选择。通常情况下建议开发者直接选择预定义的Level,不建议开发者使用自定义参数来调整注视点渲染细节(除非开发者对注视点渲染技术有深入了解)。
除了通过面板设置,开发者还可以调用 7.4章节注视点渲染 相关的API来获取/设置注视点渲染级别,以及应用自定义注视点渲染参数。
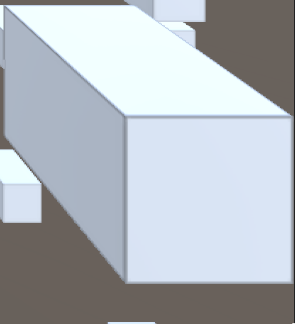
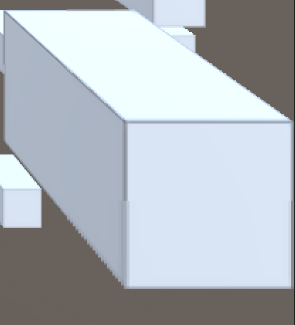
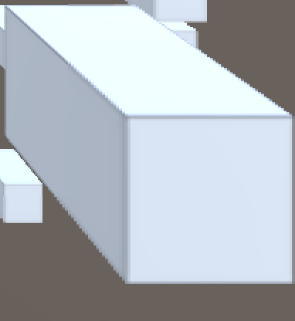
注视点渲染效果示范:

这个示范图片是Low级别放大10倍后右下角的截图,可以看到图像稍微有点模糊。

这个示范图片是Med级别放大10倍后右下角的截图,可以看到图像更模糊了。

这个示范图片是High级别放大10倍后右下角的截图,可以看到图像更模糊了
8.5 VR Compositor Layers¶
在VR渲染流程中,我们的场景内容经左右眼Camera渲染,被绘制到“eye buffer”上,绘制完成后,“eye buffer”还要经过ATW线程的畸变、采样等处理,最终才被渲染到VR屏幕上。而“VR Compositor Layers”技术(又称“透传层技术”)提供了一种不同于“将场景内容直接渲染到eye buffer”的渲染方式,即:不再将场景内容直接渲染到“eye buffer”上,而是“透传”给ATW线程进行畸变、采样、合成等处理,这样做的好处是:避免一次额外的纹理采样,提高纹理、视频的清晰度。
”VR Compositor Layers“技术对于显示”旨在作为场景焦点”的信息、文本、视频以及纹理非常有用,也可以用于显示简单的场景环境和背景。目前“VR Compositor Layers”在单个场景中最多支持15层(超过15层将不会显示),每个场景中最多只能有一个”Equirect 层“和一个”Cylinder 层“,考虑到对性能的影响,建议开发者单个场景控制在4层左右。
注意: 应该遵循近处物体遮挡远处物体的规则来使用OverLay,否则可能会出现不舒服或者轻微晃动的情况。 “VR Compositor Layers”使用方式很简单,只需要在Unity Editor的层级视图中创建一个空的GameObject,然后将PXR_OverLay.cs脚本(路径:Runtime/Scripts/Feature/)拖到您创建的GameObject上即可。
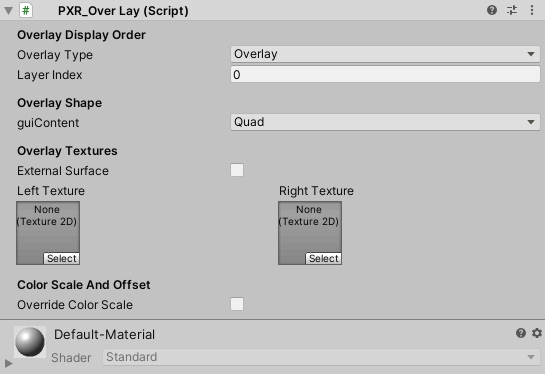
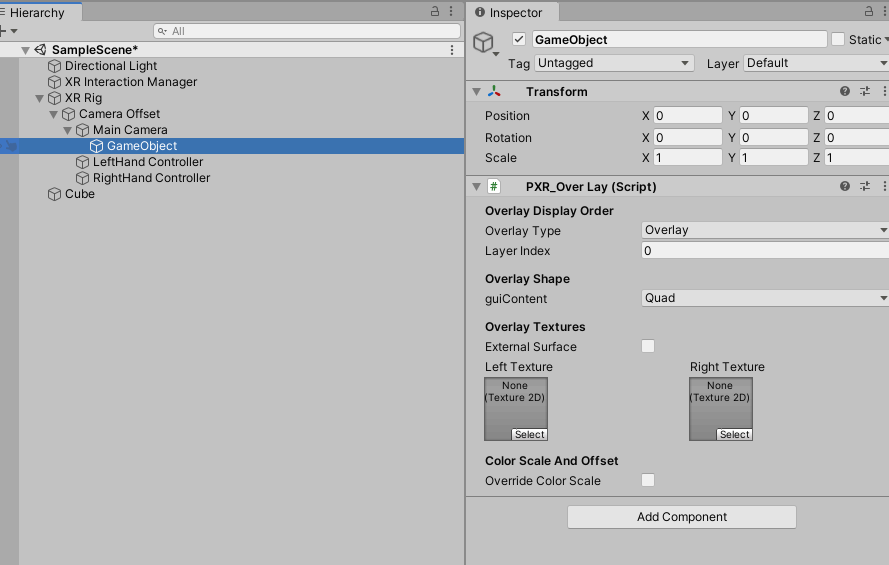
“VR Compositor Layers”功能相关的属性设置如下:

图8.5 属性设置
相关的属性设置:
Overlay Type: 设置覆盖层类型,默认为Overlay。
Overlay:纹理将呈现在“eye buffer”前面;
Underlay:纹理将呈现在“eye buffer”后面;
- Underlay类型依赖于渲染目标上的alpha通道,在场景中所有对象绘制到“eye buffer”后,开发者需要在“eye buffer”上抠一个洞,使Underlay纹理透过这个“洞”显示出来。开发者可以使用PXR_UnderlayHole(PXR_SDK/PXR_UnderlayHole),也可以根据应用需求编写shader来实现。
Layer Index:设置索引值,将用于覆盖层合成顺序(数值越小,优先合成),
- [Camera](Overlay)2/1/0[EyeBuffer]0/1/2(Underlay)。
Overlay Shape:设置覆盖层形状,默认为Quad。
Quad:具有四个顶点的平面纹理,通常用来显示场景中的文本或信息纹理;
Cylinder:具有柱面弧度的纹理,通常用于显示曲面UI界面;
- ransform中心将作为Cylinder的中心,Transform.scale将作为Cylinder的尺寸:[scale.z] 作为Cylinder半径,[scale.y]作为Cylinder高,[scale.z]作为Cylinder的弧长。
- 使用柱面纹理,必须将您的Camera放置在圆柱内切球内,如果Camera接近内切球表面,Overlay将会不显示。
Equirect:球体纹理,通常用于显示360/180视频播放(暂不支持Underlay);
ExternalSurface:选中此项表示该层将从外部Android Surface直接获取纹理(例如:Android播放器视频纹理)。
- 该功能将创建一个Android Surface并由SDK负责管理,并将Android Surface Texture直接渲染到Compositor Layer上(开发者如果需要提高VR视频播放的清晰度,建议开启ExternalSurface,即使用Android播放器插件将视频纹理直接提供给Compositor Layer进行合成)。
Textures:指定左右眼的纹理资源。
- Left Texture:显示在左眼的纹理;
- Right Texture:显示在右眼的纹理;
Override Color Scale:手动设置该图层的颜色比例和偏移量。
- Color Scale:此图层颜色值的缩放倍数;
- Color Offset:此图层颜色值的偏移量;
Overlay & Underlay
如果开发者将该功能应用到自己的项目中,可按照以下步骤进行:
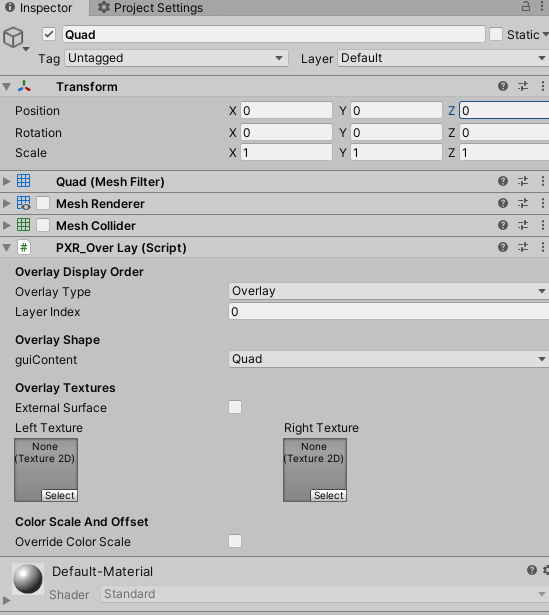
在场景中创建一个Quad,命名为OverlayTransform,调整该Quad的位置,使其处于Camera可见位置,待确定显示位置后,在Inspector检视面板上取消勾选Mesh Render、Mesh Collider组件,然后添加PXR_OverLay脚本。

图8.6 取消Mesh Renderer等组件
Tips: “透传层”功能将会使用该Quad的Transform信息:位置、旋转、缩放
- Overlay Type:设置覆盖层类型为Overlay;
- Layer Index:设置索引值,将用于覆盖层合成顺序(数值越小,优先合成);
- Overlay Shape:设置覆盖层形状为Quad;
- Textures:指定左右眼透传2D纹理(Tips:左右眼必须指定同一张纹理,否则会因为左右眼显示内容不一样,引起眩晕感);
- Color Scale And Offset:调节透传层的色差和色偏参数。
Tips:开发者如果需要动态修改“透传2D纹理”,可以调用PXR_OverLay.cs脚本中的SetTexture(Texture texture)接口.
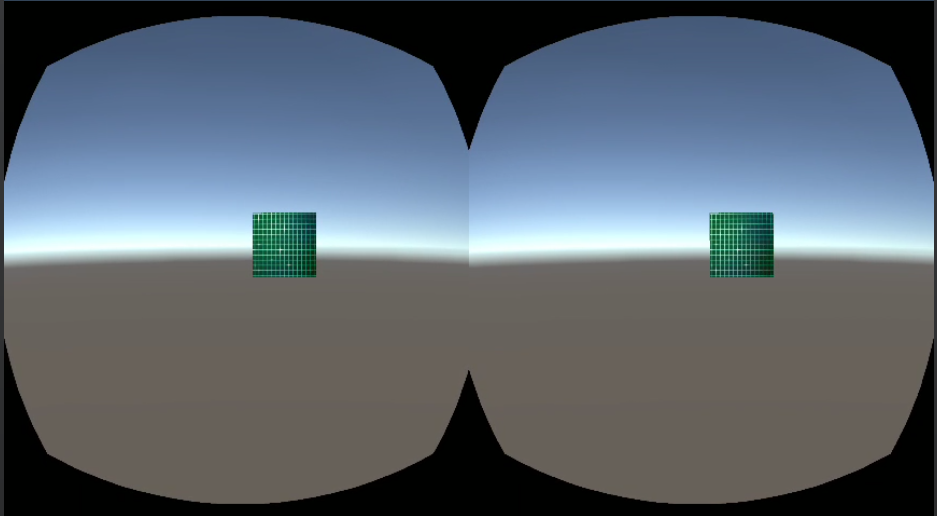
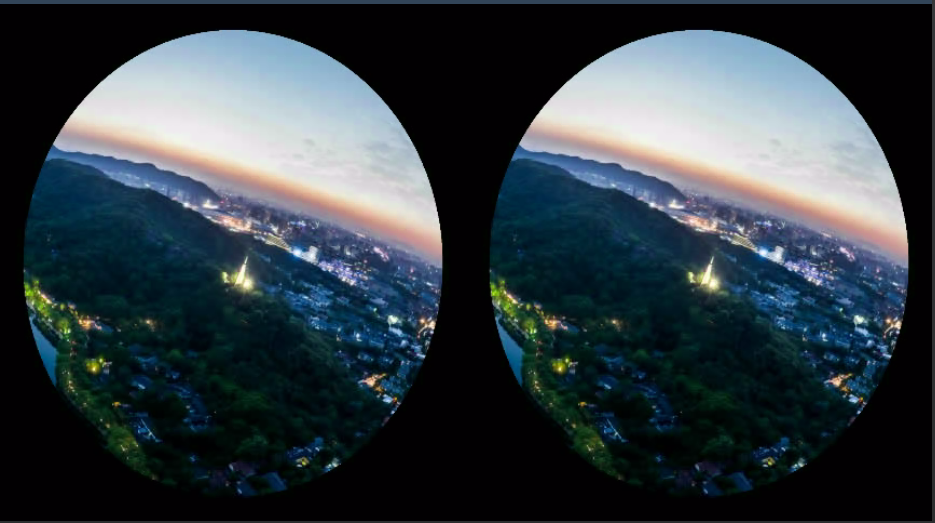
打包安装到设备上体验效果

图8.7 运行效果
360全景纹理
通常我们实现“360全景视图”需要三步:
1.在场景中建立球体模型;
2.创建“360全景纹理”材质,并指定给球体模型,然后修改shader剔除正面渲染(Cull Front);
3.将Camera放置在球体中心;
而使用“透传层”功能,只需要两步:
1.在场景中建立一个空物体,并绑定PXR_OverLay.cs脚本;
2.设置Overlay Shape为Equirect类型,然后指定一张“360全景纹理”即可;
如果开发者将该功能应用到自己的项目中,可按照以下步骤进行:
Step 1: 步骤同“2DOverlay & 2DUnderlay章节”一样;
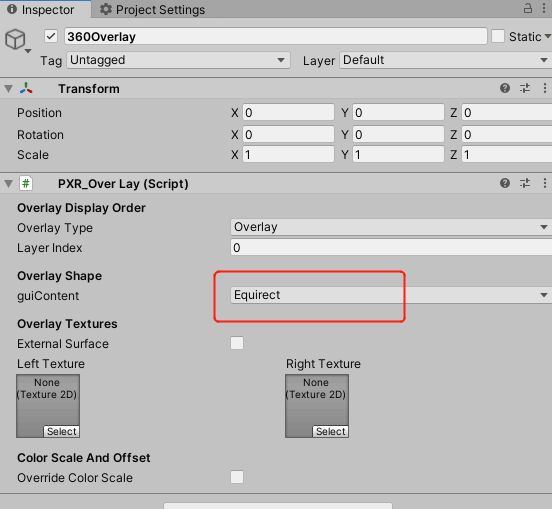
Step 2: 在脚本检视面板上设置属性参数。

图8.8 设置脚本属性
- Overlay Type:设置覆盖层类型为Overlay;
- Layer Index:设置索引值,将被用于覆盖层合成顺序(数值越小,优先合成);
- Overlay Shape:设置覆盖层形状为Equirect;
- Textures:指定左右眼透传360全景纹理;
Step 3: 最后一步,打包安装到设备上体验效果

图8.9 运行效果
Head-Locked & World-Locked模式
默认情况下,“透传层”都是World-Locked模式,如果想要实现Head-Locked模式,只需要在MainCamera节点下创建一个空Transform,并绑定PXR_OverLay.cs脚本即可。

图8.10 Head-Locked模式
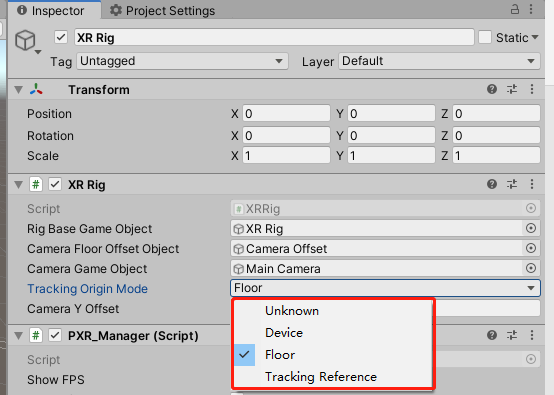
8.6 Tracking Origin¶
SDK提供设置“追踪原点类型”的功能,默认为Floor模式(处理方式与以前一致)。
当设置为Floor模式时,将根据设备检测到地面的高度来计算追踪原点(该模式需要设备支持地面检测功能(e.g. Neo 3))。当设置为Device模式时,为通常理解的Eye模式,不会将根据设备检测到地面的高度来计算追踪原点。当设置为Tracking Reference模式时,为通常理解的Stage模式,校准的时候不会重置场景正方向。
建议:Device比较适合坐姿体验的应用,而Floor模式比较适合站立式体验的应用,Tracking Reference模式比较适合想要用户在体验期间保持固定空间和方位的场景,但是并非绝对。

图8.11 启用SinglePass
Tips:Camera Y Offset是当选择Device的时候会在Camera的Y方向增加的偏移量,当选择Floor或者Tracking Reference的时候此offset值无效。
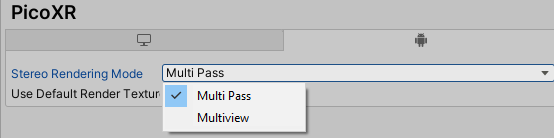
8.7 Single Pass¶
基于Unity的SinglePass的原生功能,用一个摄像机实现立体渲染,比使用两个摄像机减少一半的DrawCall和遮罩剔除,对复杂的场景帧率提升明显。但是SinglePass模式不支持屏幕后处理。该选项针对所有场景,全局生效。
如下图所示,MultiView则为之前的SinglePass。

图8.12 启用SinglePass
8.8 应用版权保护¶
为了保护开发者内容的版权,SDK提供了版权保护功能,分别在内容研发调试阶段和正式发布到Pico应用商店提供版权校验。
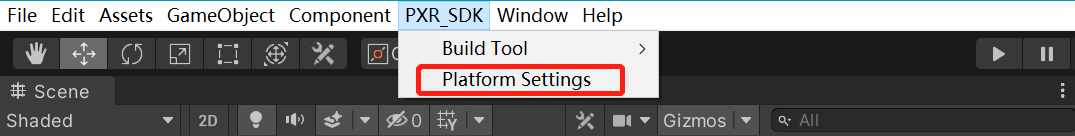
功能入口:Menu/PXR_SDK/ Platform Settings,启用“User Entitlement Check”
8.8.1研发调试阶段模拟验证¶
在研发阶段,开发者通过在配置界面填入开发机SN号模拟权限验证过程。
点击菜单栏PXR_SDK/ Platform Settings打开Platform Settings编辑界面,如下图:

图8.13 Platform Settings打开按钮
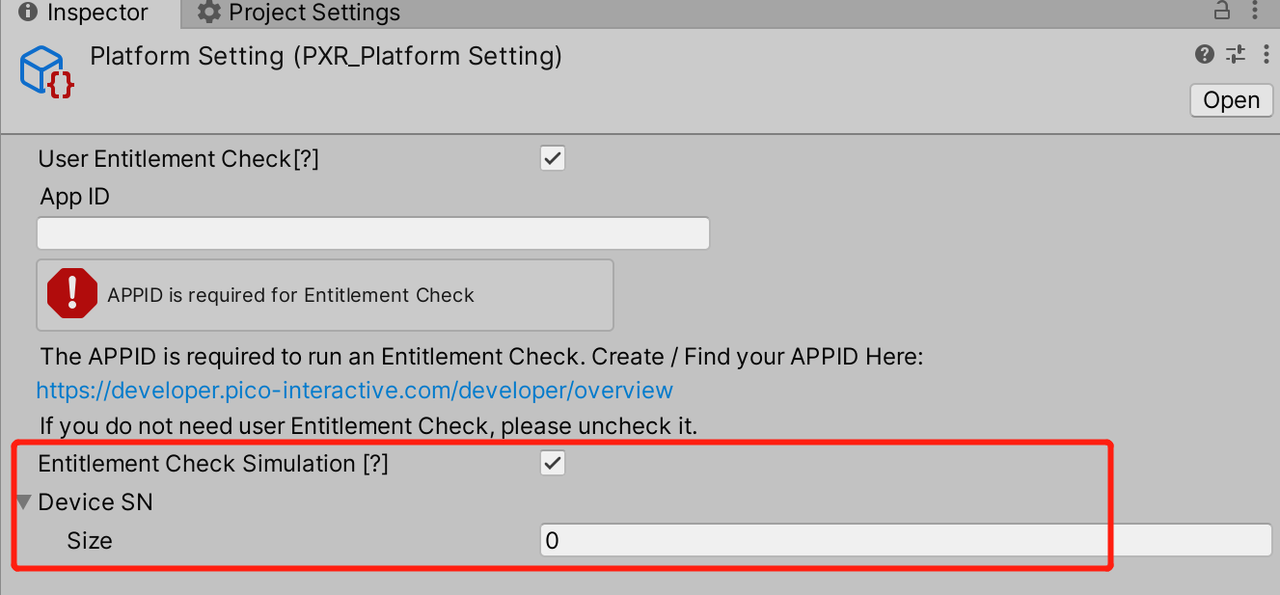
如下图,Entitlement Check Simulation默认不勾选,勾选后可输入允许的设备个数和对应的SN码,此模式提供研发开发测试阶段的权限验证功能,用于模拟和测试用户权限验证。
设备SN码获取方式:
1、进入设置-通用,查看设备序列号
2、adb devices,获取设备序列号

图8.14 Platform Settings面板
8.8.2 正式上线后的版权保护¶
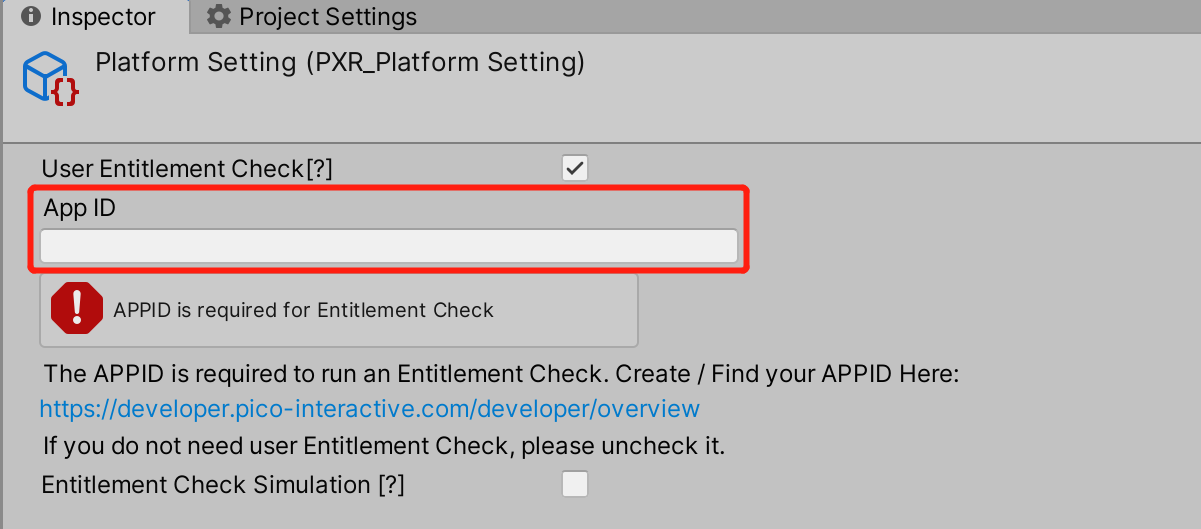
如下图,User Entitlement Check勾选后可输入正确的应用APPID,开启应用户权限验证功能。APPID是Pico开发者平台分配给应用的唯一识别ID,可通过Pico开发者平台申请和查看。

图8.15 AppID输入面板
注意: 模拟验证中填入开发机的SN号,在内容上线到Pico应用商店后,默认通过用户权限验证,不会再进行正式的权限验证。如果需要开发机在应用上线后也进行正式的用户权限验证,请在编译正式版本时,关闭“Entitlement Check Simulation”。
8.9 PassThrough¶
SDK提供获取设备(Neo 2/Neo 3)的相机成像方法,开启方式如下:
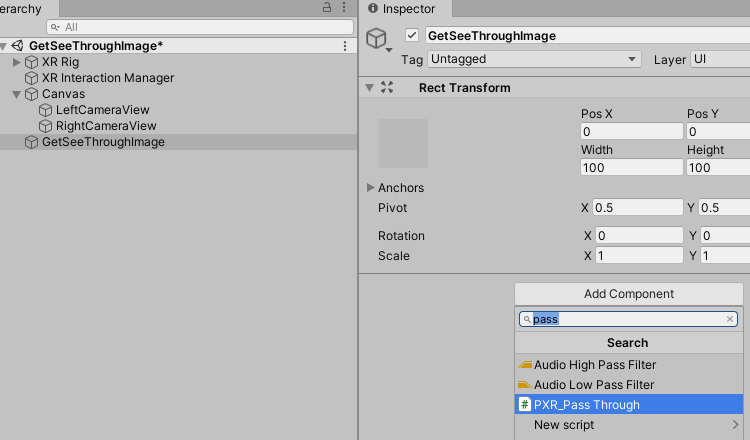
1.任意物体增加PXR_PassThrough脚本

图8.16 增加PXR_PassThrough脚本
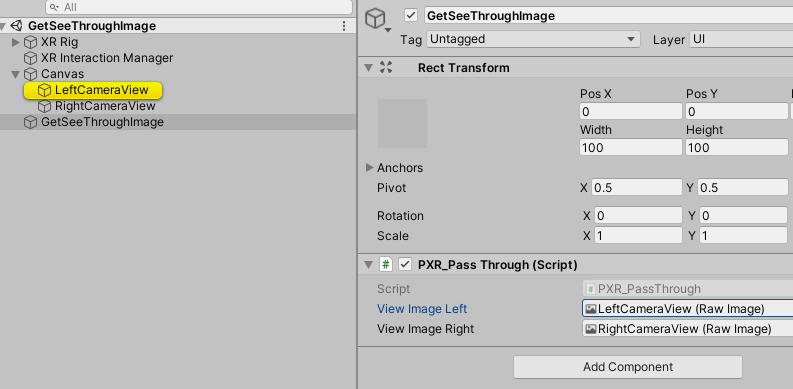
2.创建Raw Image接收左右眼camera图像

图8.17 创建Raw Image接收左右眼camera图像
3.打包设备运行,点击确认键获取camera图像
8.10 抗锯齿倍数¶
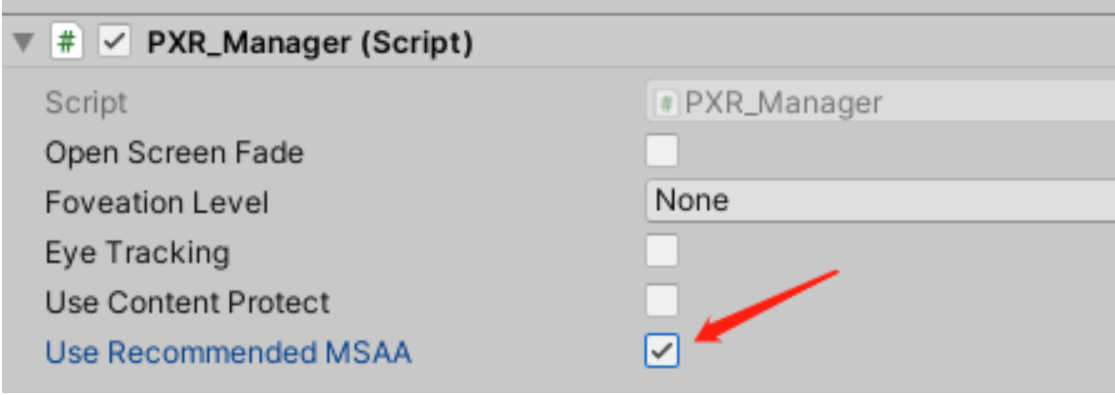
SDK提供推荐抗锯齿倍数设置功能,通过选中Use Recommended MSAA选项开启,目前推荐的MSAA值为4,开启方式如图。取消勾选后可自行设置。

图8.18 开启推荐MSAA
8.11 快速编译工具¶
该工具利用gradle缓存来加快构建过程。它在编译时通过使用gradle的缓存仅更新编译的增量。它不会重新编译没有更改的文件,因此与Unity的编译相比,将编译和部署时间减少了10%到50%,而最终的.apk文件和Unity编译生成的完全一样。但是,要发布最终的.apk,必须使用Unity的编译功能。
要使用此功能,请按照以下步骤进行:
- 打开Build Settings,选中你想要打包的场景。
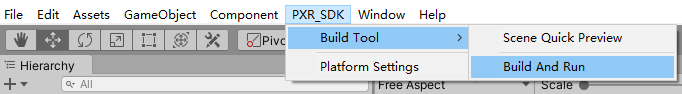
- 点击菜单栏中的PXR_SDK->Build Tool->Build And Run。

图8.19 快速编译
8.12 快速预览工具¶
该工具可以把项目自动分隔为多个asset bundles,上传到Pico设备上。通过这种方式,当开发者对游戏应用做出改变后,只需要将更改的部分更新到Pico设备上即可。

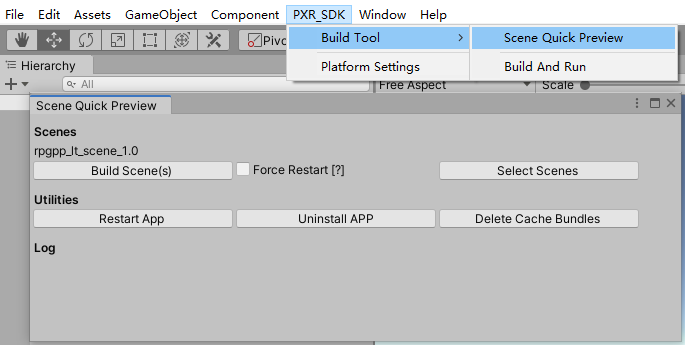
图8.20 快速预览
要使用此功能,请按照以下步骤进行:
- 点击菜单栏中的PXR_SDK->Build Tool->Scene Quick Preview,打开操作面板。
- 点击“Select Scenes”按钮,选择要编译的场景。
- 点击“Build Scene(s)”按钮,开始编译。
此外,还支持如下功能:
“Force Restart[?]”: 选中状态,每次编译后会重启应用。
“Restart APP”: 重启应用。
“Uninstall APP”: 卸载应用。
“Delete Cache Bundles”: 删除编译过程中产生的缓存文件。
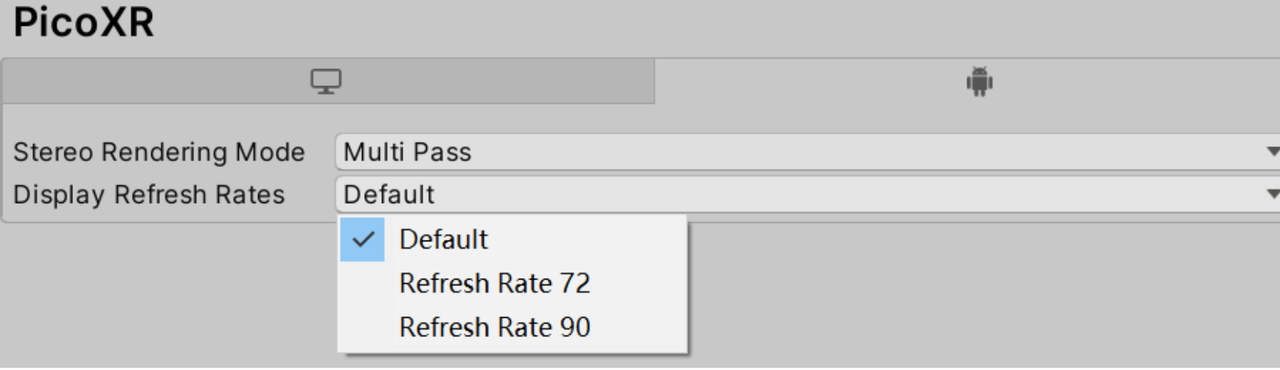
8.13 配置屏幕刷新率¶
SDK提供配置屏幕刷新率的功能,通过设置Display Refresh Rates相关选项来进行配置,配置方式如下:
- Default:系统默认
- RefreshRate72:刷新率上限72hz
- RefreshRate90:刷新率上限90hz

图8.21 屏幕刷新率设置