4 SDK使用快速入门¶
Step2:导入SDK¶
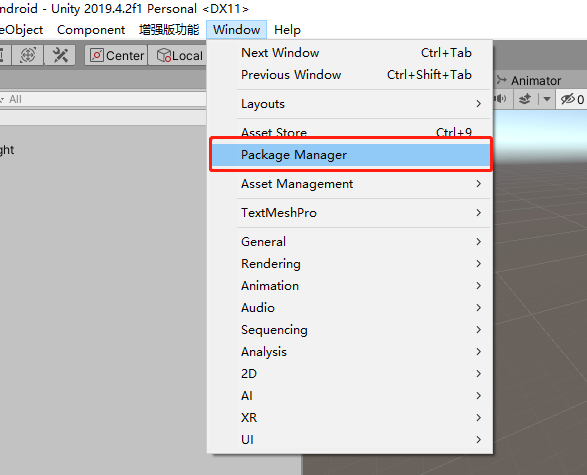
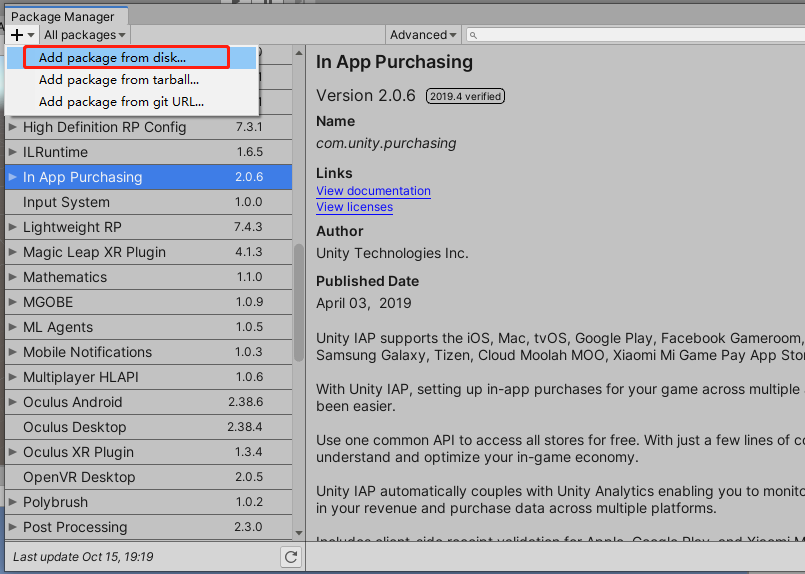
选择菜单Windows>Package Manager>+>Add Package From Disk…

图4.2 打开Package Manager

图4.3 从本地加载package
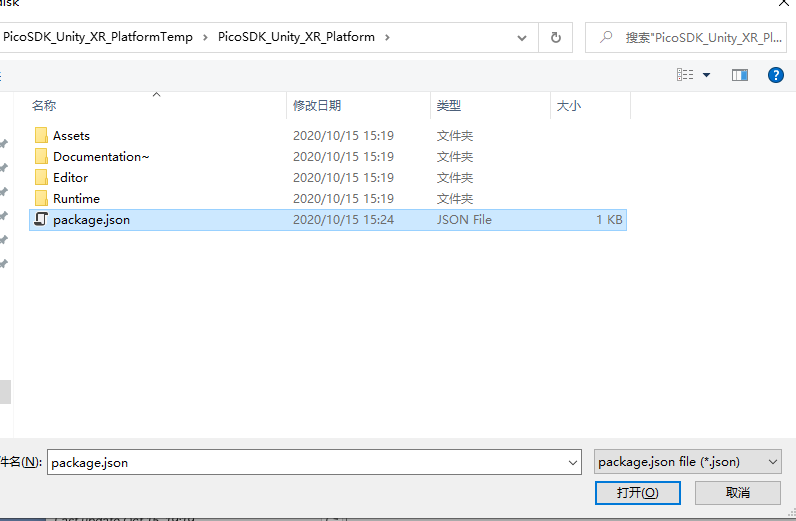
此时系统会弹出一个对话框,选择SDK文件夹下的package.json文件后点击打开:

图4.4 选择json文件
打开后,等待Unity加载进度条完成。
Step3:使用SDK¶
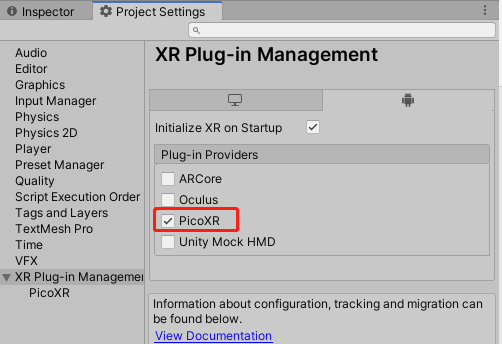
进入Project Settings页面, 在XR Plug-in Management页面选择PicoXR

图4.5 选择PicoXR
新建空场景后,右键单击创建XR模块,如下图所示:

图4.6 创建XR场景
Step4:增加PXR_Manager¶
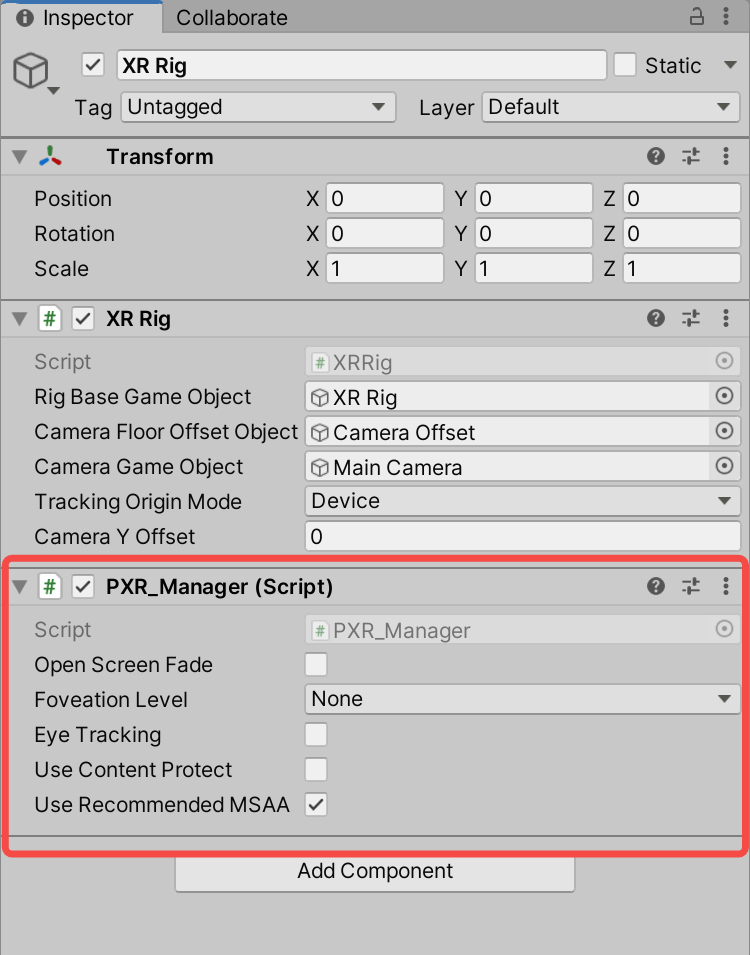
PXR_Manager:SDK管理类,主要负责 XR Platform系统控制,安全区状态与渲染切换,以及注视点渲染等级、屏幕渐变效果、眼球追踪、内容保护、推荐抗锯齿等设置的开关。

图4.7 增加PXR_Manager
功能描述:
Open Screen Fade:屏幕渐变效果
Foveation Level:注视点渲染等级设置
Eye Tracking:眼球追踪
Use Content Protect:内容保护设置
Use Recommend MSAA:使用推荐抗锯齿
注:不添加PXR_Manager会使版权保护,Overlay功能失效
更多详细使用方法见第8章进阶功能。
Step5:打包¶
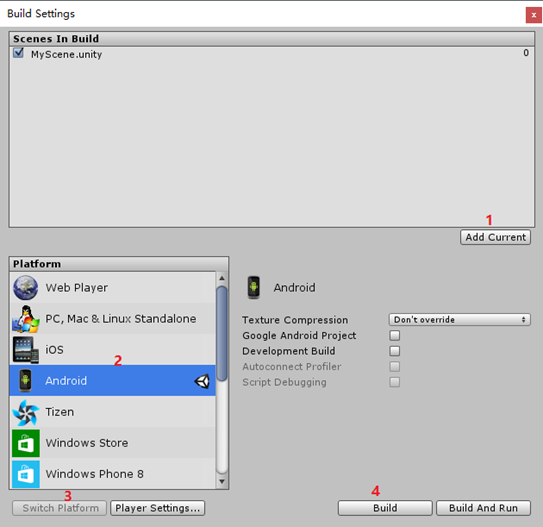
打包时首先保存当前场景,然后进入File>Build Settings…,点击“Add Current”,将当前场景加入构建列表。还要在Platform处选中Android,然后点击“Switch Platform”,最后点击Build即可完成打包。

图4.8 打包
自此,一个完整的SDK使用流程就结束了,对于Pico硬件产品具体的SDK适配方法,将在下文分章节详细介绍。