8 进阶功能¶
此章节介绍了几种进阶功能,用于开发者的一些特定需求以及优化。
8.1 场景切换渐变效果¶
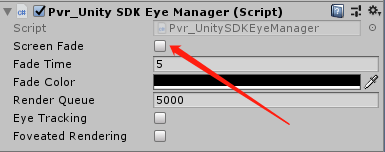
SDK提供场景切换渐变效果 通过选项开启,开启方式如下


图8.1 Screen Fade开启
可通过图8.2 设置场景切换渐变的颜色与持续时间(时间单位为S)


图8.2 Screen Fade开启后颜色与持续时间
8.2 配置EyeBuffer大小¶
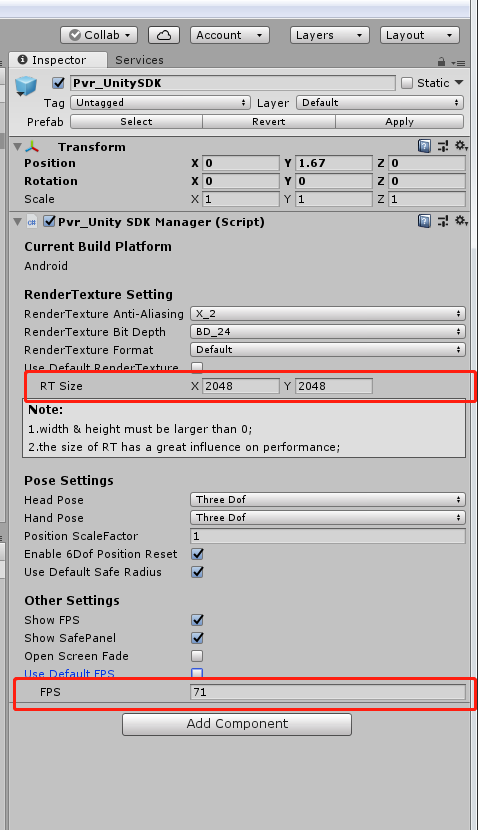
SDK提供配置Eyebuffer大小的功能,通过取消选中Use Default RenderTexture选项开启,开启方式如下

图8.3 Eyebuffer配置尺寸
Tips:
建议开发者使用Use Default RenderTexture(采用硬件建议纹理尺寸),仅在特殊需求场合使用自定义RT大小。对于该选项开发者必须了解以下两点:
- RT设置过小,会带来性能的提升,减少延迟,但同时也导致了分辨率降低;
- RT设置过大,会带来性能的降低,增加延迟,因此不建议RT设置超过硬件建议纹理尺
8.3 自定义应用启动动画¶
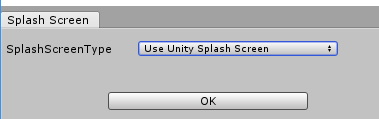
SDK提供自定义应用启动动画的功能,点击菜单栏Pvr_UnitySDK/ Splash Screen打开Splash Screen编辑界面,如图:

图8.4 Splash Screen选项
SplashScreenType包含三种类型的值:UseUnitySplashScreen,UsePicoSplashScreen,UseDynamicSplashScreen。每种类型对应不同的应用启动动画,下面分别对三种启动动画的配置方法进行说明。
8.3.1 使用Unity应用启动动画¶
SplashScreenType选择UseUnitySplashScreen,然后点击ok,log信息提示Congratulations时配置完成。此时应用启动动画使用的是Unity PlayerSetting->Splash Image中设置的启动动画
注意: 此方案不适用于Neo 3。
8.3.2 使用Pico SDK提供的默认应用启动动画¶
SplashScreenType选择UsePicoSplashScreen,然后点击ok,log信息提示Congratulations时配置完成。
此时应用启动动画使用的是Pico SDK提供的默认启动动画。
8.3.3 使用自定义应用启动动画¶
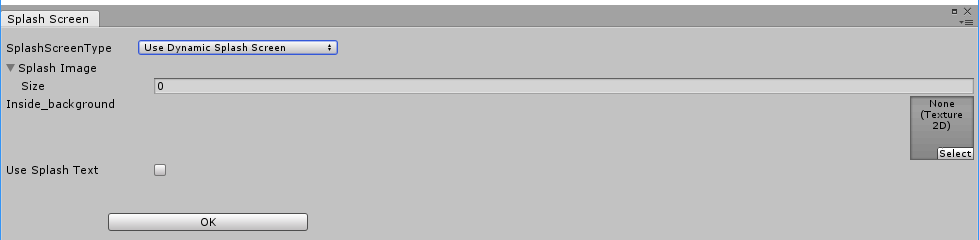
SplashScreenType选择UseDynamicSplashScreen,Splash Screen界面如图:

图8.5 Splash Screen界面
SplashImage:应用启动时的帧动画文件数组,数组中帧动画文件的顺序要和播放的顺序对应。图片像素大小应小于1080x720。
Inside_background:应用启动动画的背景图。图片像素大小应小于1080x720。
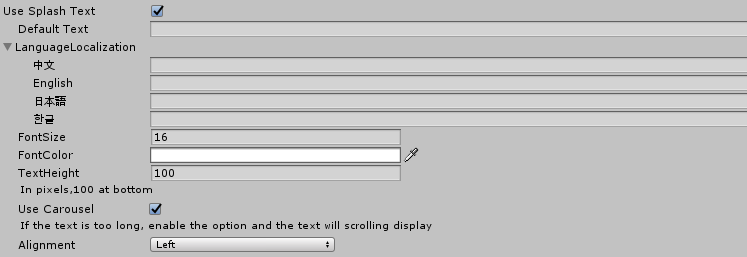
Use Splash Text:应用启动时的启动文案,勾选即可开启该功能。勾选后出现子项如图:

图8.6 Use Splash Text选项
Default Text:默认启动文案,如果设备的系统语言不属于LanguageLocalization中的任何一种,则显示默认启动文案。
LanguageLocalization:针对不同的语言填写相应的启动文案内容即可,应用启动时会根据设备的系统语言选择显示哪种启动文案,如果LanguageLocalization中不包含当前系统语言,会显示Default Text默认启动文案内容。
FontSize:启动文案文字大小。
FontColor:启动文案文字颜色。
TextHeight:启动文案文字距离屏幕底部的距离,单位是像素。
Use Carousel:跑马灯,勾选跑马灯功能后,如果启动文案文字内容太长,会滚动显示。
Alignment:启动文案文字的对齐方式。
所有配置项配置完成以后,点击OK按钮保存配置。Log信息提示Congratulations以后保存完成。
注意: 此方案不适用于Neo 3。
8.4 眼球追踪¶
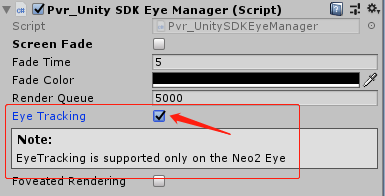
Pico Neo2 Eye设备支持眼球追踪, 眼球追踪可以追踪眼球注视位置,配合注视点渲染可以优化渲染性能。眼球追踪功能的开关在Pvr_UnitySDK中Head下,勾选Eye Tracking即可,如图:
注意: PicoVR Unity SDK(Deprecated) v2.8.11版本

图8.7 眼球追踪
8.5 注视点渲染¶
注视点渲染(Foveation Rendering)可以优化VR场景的渲染,该技术通过为视野中心提供全分辨率(无损),降低周边视野(人眼焦点区域之外)分辨率的方式来达到优化渲染的目的。
静态注视点渲染(FFR)是指将视野焦点固定在视口中心位置,实现从中心向周围逐渐降低清晰度的效果。开启和配置“Foveated Rendering”选项如下图8.10所示。
动态注视点渲染(DFR)是指视野焦点会随着视线移动,除了开启和配置“Foveated Rendering”选项,还需配合Pico Neo2 Eye(支持EyeTracking的设备)实现,配置详见8.6。注视点渲染相关的属性设置在Pvr_UnitySDK中Head下, 如下图:
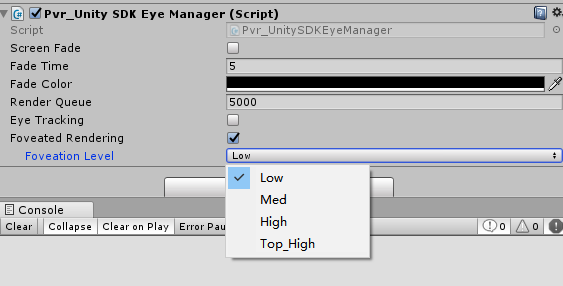
勾选Foveated Rendering后,会出现Foveation Level子选项,选择一个Level选项即可实现注视点渲染功能,无需开发者额外的编码。

图8.8 注视点渲染
Foveation Level:提供了Low,Med,High,Top High四种预定义Level选择。通常情况下建议开发者直接选择预定义的Level,不建议开发者使用自定义参数来调整注视点渲染细节(除非开发者对注视点渲染技术有深入了解),除了通过面板设置,还可以参考7.8章节注视点渲染相关的API来获取/设置注视点渲染级别,以及应用自定义注视点渲染参数。
注视点渲染效果示范:

这个示范图片是Low级别放大10倍后右下角的截图,可以看到图像稍微有点模糊。

这个示范图片是Med级别放大10倍后右下角的截图,可以看到图像更模糊了。

这个示范图片是High级别放大10倍后右下角的截图,可以看到图像更模糊了。
8.6 VR Compositor Layers¶
在VR渲染流程中,我们的场景内容经左右眼Camera渲染,被绘制到“eye buffer”上,绘制完成后,“eye buffer”还要经过ATW线程的畸变、采样等处理,最终才被渲染到VR屏幕上。而“VR Compositor Layers”技术(又称“透传层技术”)提供了一种不同于“将场景内容直接渲染到eye buffer”的渲染方式,即:不再将场景内容直接渲染到“eye buffer”上,而是“透传”给ATW线程进行畸变、采样、合成等处理,这样做的好处是:避免一次额外的纹理采样,提高纹理、视频的清晰度。
”VR Compositor Layers“技术对于显示”旨在作为场景焦点”的信息、文本、视频以及纹理非常有用,也可以用于显示简单的场景环境和背景。目前“VR Compositor Layers”在单个场景中最多支持15层(超过15层将不会显示),每个场景中最多只能有一个”Equirect 层“和一个”Cylinder 层“,考虑到对性能的影响,建议开发者单个场景控制在4层左右。
注意:应该遵循近处物体遮挡远处物体的规则来使用OverLay,否则可能会出现不舒服或者轻微晃动的情况。
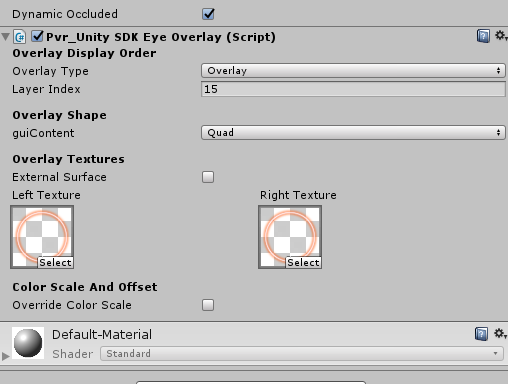
“VR Compositor Layers”使用方式很简单,只需要在Unity Editor的层级视图中创建一个空的GameObject,然后将Pvr_UnitySDKEyeOverlay.cs脚本(路径:PicoMobileSDK/Pvr_UnitySDK/Render/)拖到您创建的GameObject上即可。
“VR Compositor Layers”功能相关的属性设置如下:

图8.9 属性设置
相关的属性设置:
Overlay Type: 设置覆盖层类型,默认为Overlay。
Overlay:纹理将呈现在“eye buffer”前面;
Underlay:纹理将呈现在“eye buffer”后面;
- Underlay类型依赖于渲染目标上的alpha通道,在场景中所有对象绘制到“eye buffer”后,开发者需要在“eye buffer”上抠一个洞,使Underlay纹理透过这个“洞”显示出来。开发者可以使用UnderlayHole.shader(PicoMobileSDKPvr_UnitySDKResourcesMaterials),也可以根据应用需求编写shader来实现。
Layer Index:设置索引值,将用于覆盖层合成顺序(数值越小,优先合成),
- [Camera](Overlay)2/1/0[EyeBuffer]0/1/2(Underlay)。
Overlay Shape:设置覆盖层形状,默认为Quad。
Quad:具有四个顶点的平面纹理,通常用来显示场景中的文本或信息纹理;
Cylinder:具有柱面弧度的纹理,通常用于显示曲面UI界面;
- Transform中心将作为Cylinder的中心,Transform.scale将作为Cylinder的尺寸:[scale.z] 作为Cylinder半径,[scale.y]作为Cylinder高,[scale.z]作为Cylinder的弧长。
- 使用柱面纹理,必须将您的Camera放置在圆柱内切球内,如果Camera接近内切球表面,Overlay将会不显示。
Equirect:球体纹理,通常用于显示360/180视频播放(暂不支持Underlay);
ExternalSurface:选中此项表示该层将从外部Android Surface直接获取纹理(例如:Android播放器视频纹理)。
- 该功能将创建一个Android Surface并由SDK负责管理,并将Android Surface Texture直接渲染到Compositor Layer上(开发者如果需要提高VR视频播放的清晰度,建议开启ExternalSurface,即使用Android播放器插件将视频纹理直接提供给Compositor Layer进行合成)。
Textures:指定左右眼的纹理资源。
- Left Texture:显示在左眼的纹理;
- Right Texture:显示在右眼的纹理;
Override Color Scale:手动设置该图层的颜色比例和偏移量。
- Color Scale:此图层颜色值的缩放倍数;
- Color Offset:此图层颜色值的偏移量;
8.6.1 Overlay & Underlay示例¶
为帮助开发者快速理解“VR Compositor Layers”功能,SDK开发包中提供了一个2DOverlay和一个2DUnderlay示例,开发者可以直接打包安装到设备上体验效果(注:Editor无法体验该功能)。 如果开发者将该功能应用到自己的项目中,可按照以下步骤进行:
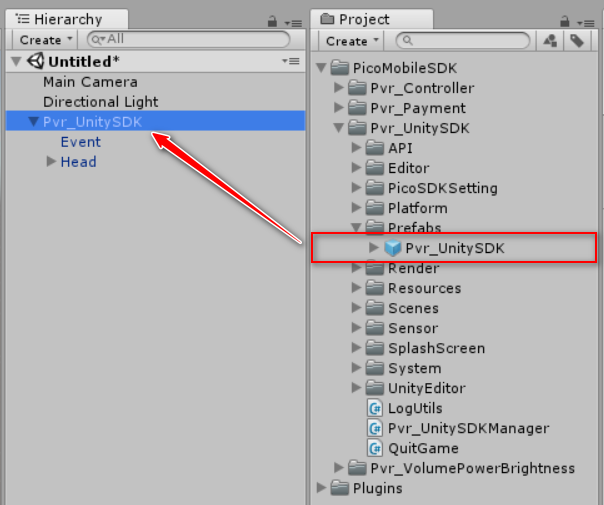
- Step 1:打开Unity建立一个空场景,在PicoMobileSDK/Pvr_UnitySDK/Prefabs/文件夹下找到Pvr_UnitySDK.prefab并拖入空场景中,并删除Main Camera对象。

图8.10 拖入Pvr_UnitySDK预制体
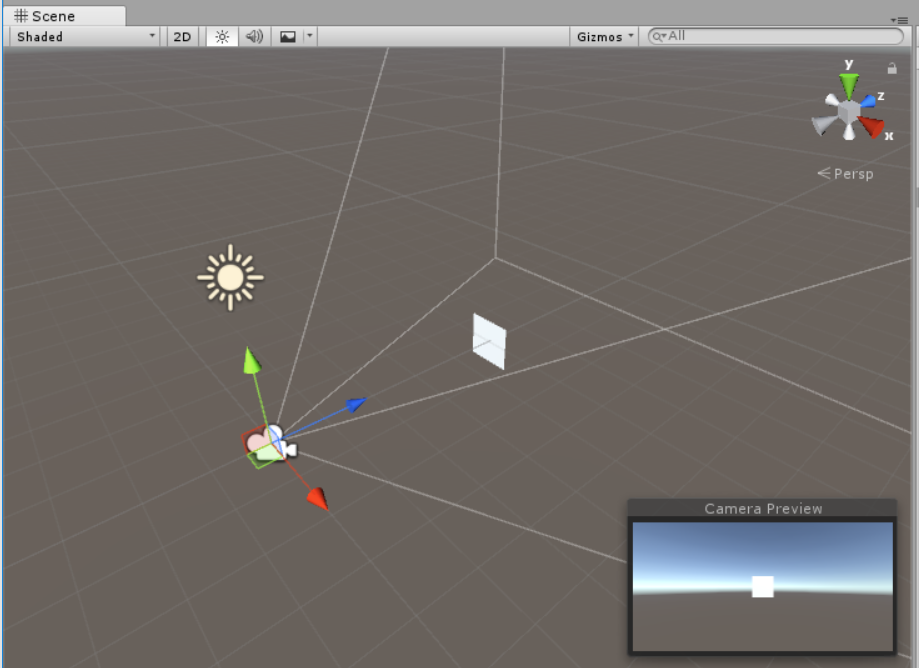
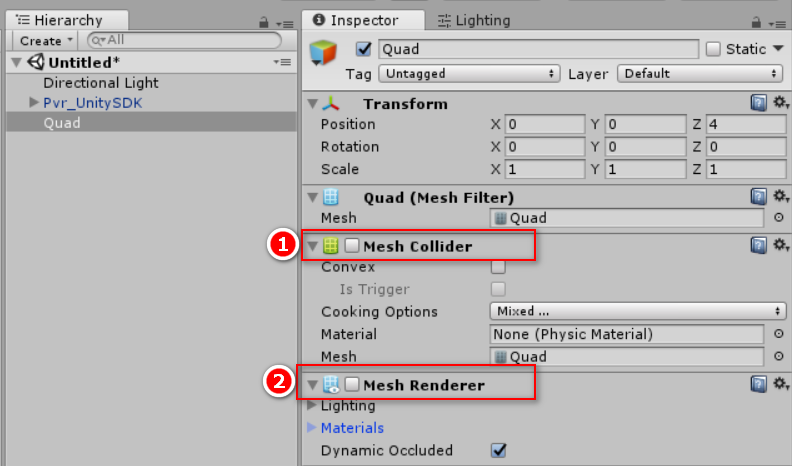
- Step 2:在场景中创建一个Quad,命名为OverlayTransform,调整该Quad的位置,使其处于Camera可见位置,待确定显示位置后,在Inspector检视面板上取消勾选Mesh Render、Mesh Collider组件。

图8.11 创建一个Quad

图8.12 取消Mesh Renderer等组件
Tips:“透传层”功能将会使用该Quad的Transform信息:位置、旋转、缩放
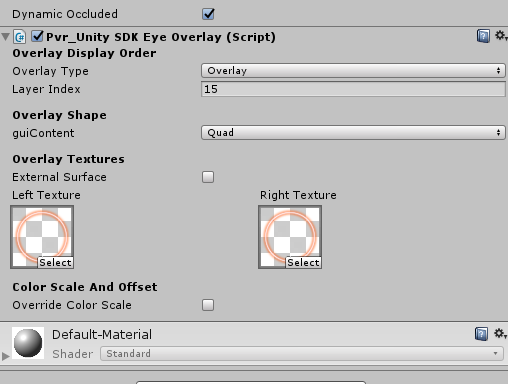
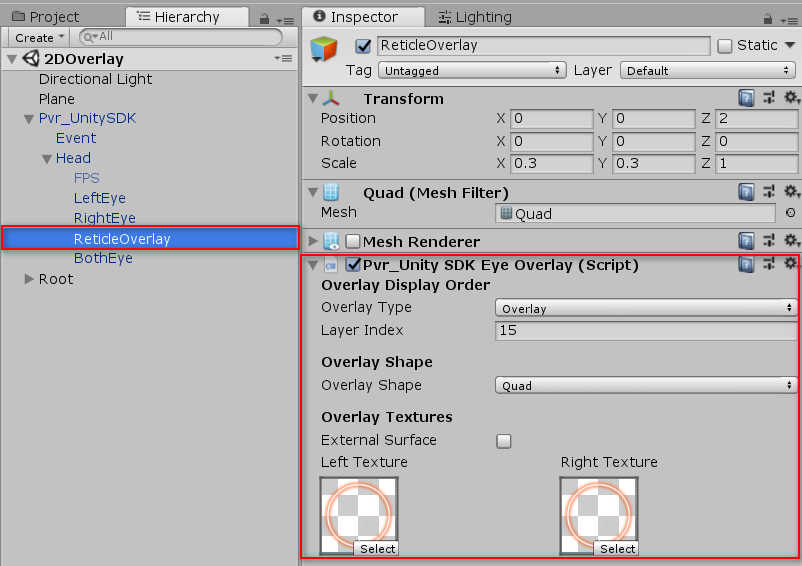
- Step 3:在上一步创建的Quad上绑定Pvr_UnitySDKEyeOverlay.cs脚本,并在检视面板上调整其属性参数。

图8.13 绑定Pvr_UnitySDKEyeOverlay.cs脚本
- Overlay Type:设置覆盖层类型为Overlay;
- Layer Index:设置索引值,将用于覆盖层合成顺序(数值越小,优先合成);
- Overlay Shape:设置覆盖层形状为Quad;
- Textures:指定左右眼透传2D纹理(Tips:左右眼必须指定同一张纹理,否则会因为左右眼显示内容不一样,引起眩晕感);
- Color Scale And Offset:调节透传层的色差和色偏参数。
Tips:开发者如果需要动态修改“透传2D纹理”,可以调用Pvr_UnitySDKEyeOverlay.cs脚本中的SetTexture(Texture texture)接口。
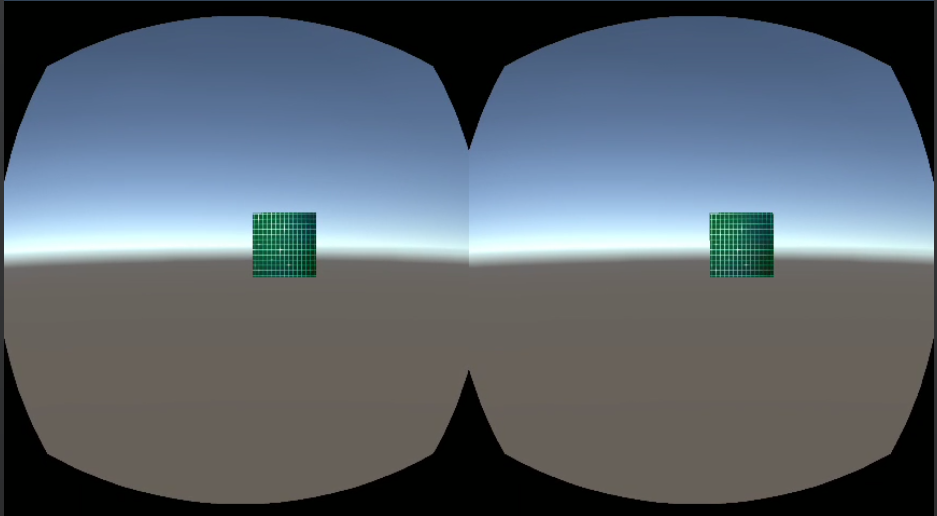
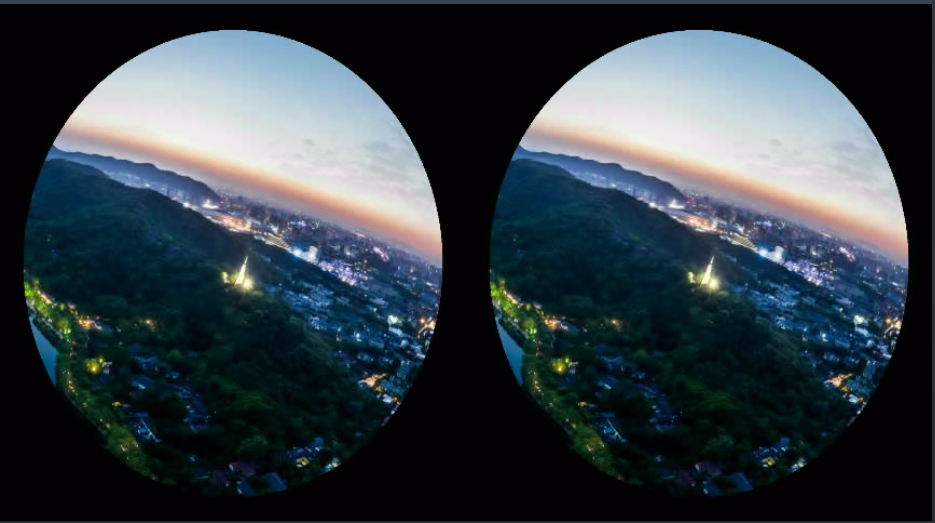
- Step 4:最后一步,打包安装到设备上体验效果

图8.14 运行效果
8.6.2 360全景纹理¶
通常我们实现“360全景视图”需要三步:
- 在场景中建立球体模型;
- 创建“360全景纹理”材质,并指定给球体模型,然后修改shader剔除正面渲染(Cull Front);
- 将Camera放置在球体中心;
而使用“透传层”功能,只需要两步:
- 在场景中建立一个空物体,并绑定Pvr_UnitySDKEyeOverlay.cs脚本;
- 设置Overlay Shape为Equirect类型,然后指定一张“360全景纹理”即可;
为了方便开发者快速熟悉“360全景纹理透传”功能,SDK中提供了一个360Overlay示例,开发者可以直接打包安装到设备上体验效果(注:Editor无法体验该功能)。
如果开发者将该功能应用到自己的项目中,可按照以下步骤进行:
- Step 1: 步骤同“2DOverlay & 2DUnderlay章节”一样;
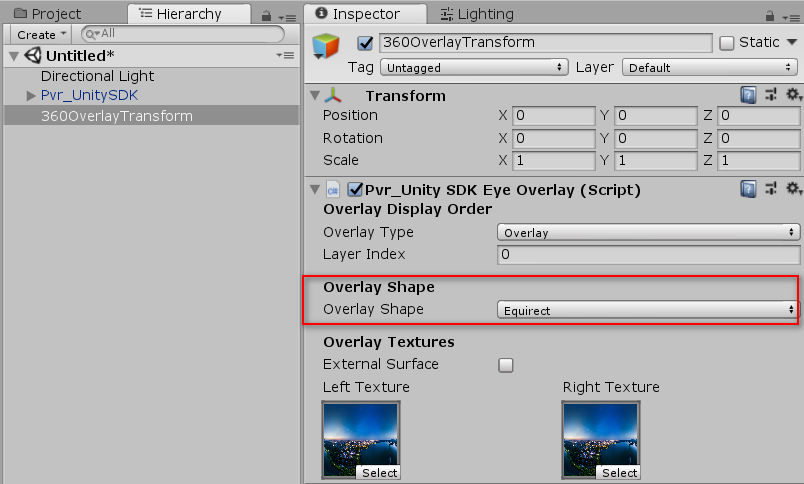
- Step 2:在场景中建立一个空物体,命名为360OverlayTransform,并绑定Pvr_UnitySDKEyeOverlay.cs脚本;

图8.15 创建一个空物体
- Step 3:在脚本检视面板上设置属性参数。

图8.16 设置脚本属性
- Overlay Type:设置覆盖层类型为Overlay;
- Layer Index:设置索引值,将被用于覆盖层合成顺序(数值越小,优先合成);
- Overlay Shape:设置覆盖层形状为Equirect;
- Textures:指定左右眼透传360全景纹理;
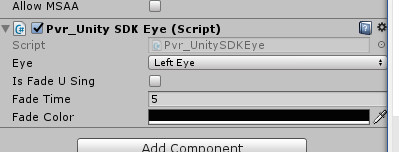
Tips:Equirect类型建议关闭左右眼Camera上的Pvr_UnitySDKEye脚本组件(全景纹理将会完全覆盖“eye buffer”),以减少不必要的渲染。
- Step 4:最后一步,打包安装到设备上体验效果

图8.17 运行效果
8.6.3 Head-Locked & World-Locked模式¶
默认情况下,“透传层”都是World-Locked模式,如果想要实现Head-Locked模式,只需要在Head节点下创建一个空Transform,并绑定Pvr_UnitySDKEyeOverlay.cs脚本即可。

图8.18 Head-Locked模式
8.7 单目相机¶
双目相机:从不同的角度为每只眼睛提供单独的图像,物体会和现实生活中更接近。
单目相机:使用单张图像,渲染到两只眼睛上,可有效减少渲染。适用于非立体画面(e.g. 普通图片、视频)展示。
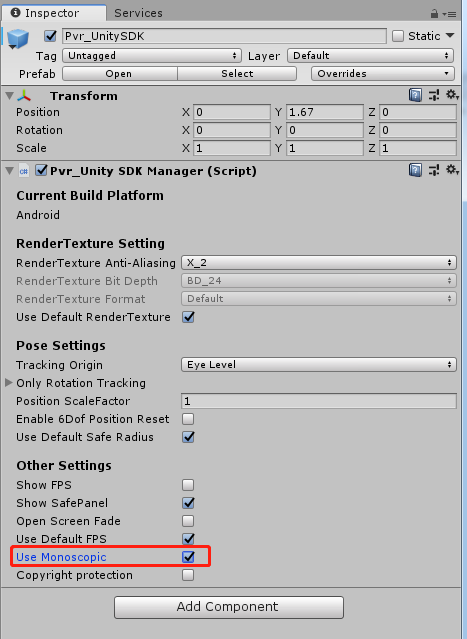
启用单目相机的方式如下:勾选 Use Monoscopic启用单目相机,否则使用双目相机。

图8.19 单目相机切换方式
8.8 应用版权保护¶
为了保护开发者内容的版权,SDK提供了用户权限验证功能,分别在内容研发调试阶段和正式发布到Pico应用商店提供用户权限验证。
功能入口:Menu/Pvr_UnitySDK/ Platform Settings,启用“User Entitlement Check”。
版权保护验证不要求用户联网,SDK提供验证结果的返回码,但不会做额外处理,开发者需要在程序中自行处理验证失败的情况。比如,如果收到“未成功”的结果,向用户展示失败原因并退出应用,或者进入Demo模式,提示用户去Pico应用商店购买完整版内容。
8.8.1 研发调试阶段模拟验证¶
在研发阶段,开发者通过在配置界面填入开发机SN号模拟权限验证过程,并增加验证失败后的处理逻辑,以测试效果。
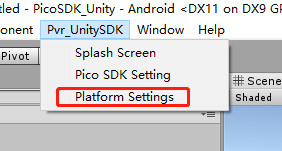
点击菜单栏Pvr_UnitySDK/ Platform Settings打开Platform Settings编辑界面,如下图:

图8.20 Platform Settings打开按钮
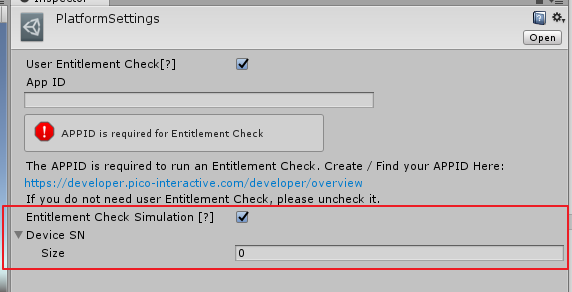
如下图,Entitlement Check Simulation默认不勾选,勾选后可输入允许的设备个数和对应的SN码,提供研发调试阶段的版权验证功能,用于模拟和测试应用版权保护功能。
设备SN码获取方式:
1、进入设置-通用,查看设备序列号
2、adb devices,获取设备序列号

图8.21 Platform Settings面板
8.8.2 正式上线后的版权保护¶
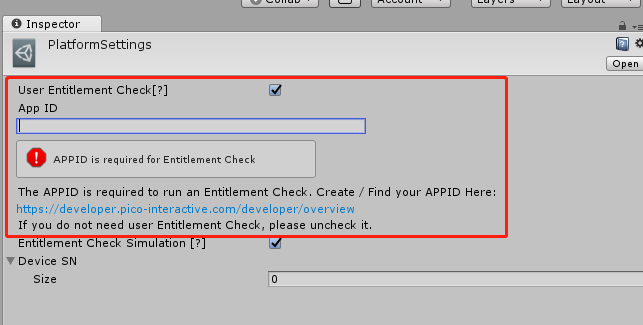
如下图,User Entitlement Check勾选后可输入正确的应用APPID,开启用户权限验证功能。AppID是Pico开发者平台分配给应用的唯一识别ID,可通过 https://developer.pico-interactive.com/developer/overview 申请和查看。

图8.22 Platform Settings面板
在代码中监听Pvr_UnitySDKManager.EntitlementCheckResultEvent 事件,处理对应的返回值。具体也可参见SDK提供的示例场景:AssetsPicoMobileSDKPvr_UnitySDKScenesExamplesUserEntitlementCheck.unity
返回值列表如下:
| 返回值 | 含义 |
|---|---|
| 0 | 成功 |
| -2 | 服务不存在 |
| -3 | 服务绑定失败 |
| -4 | 捕获异常代码 |
| -5 | 超时未收到服务返回值 |
| 10 | 包名缺失 |
| 11 | APPID缺失 |
| 13 | 包名和APPID不匹配 |
| 20 | 用户未登录 |
| 21 | 用户未购买 |
| 31 | 未查询到此应用 |
| 32 | 购买SN号与本机SN号不匹配 |
注意:模拟验证中填入SN号的开发机,在内容上线到Pico应用商店后,默认通过用户权限验证,不会再进行正式的权限验证。如果需要开发机在应用上线后也进行正式的用户权限验证,请在编译正式版本时,关闭“Entitlement Check Simulation”。
8.9 Tracking Origin¶
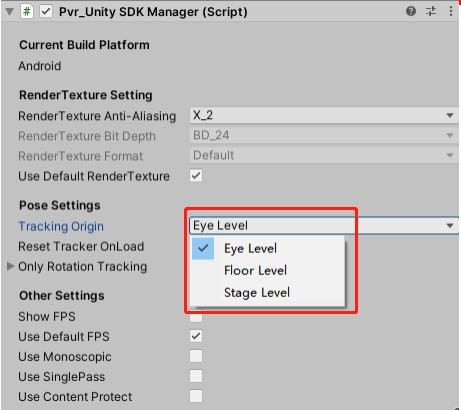
SDK提供设置“追踪原点类型”的功能,默认为EyeLevel模式(处理方式与以前一致)。当设置为FloorLevel模式时,将根据设备检测到地面的高度来计算追踪原点(该模式需要设备支持地面检测功能(e.g. Neo 2))。
建议:EyeLevel比较适合坐姿体验的应用,而FloorLevel模式比较适合站立式体验的应用,但是并非绝对。
StageLevel是在FloorLevel的基础上,校准的时候不会重置场景正方向。

图8.23 Tracking Origin选项
8.10 Single Pass¶
基于Unity的SinglePass的原生功能,用一个摄像机实现立体渲染,比使用两个摄像机减少一半的DrawCall和遮罩剔除,对复杂的场景帧率提升明显。但是SinglePass模式不支持屏幕后处理。该选项针对所有场景,全局生效。
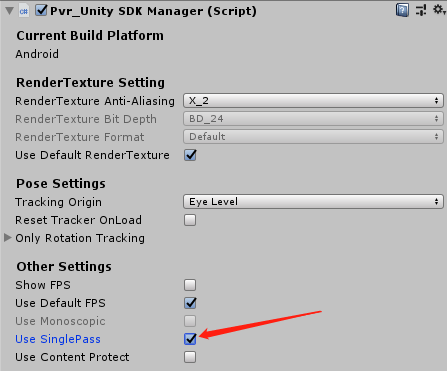
可以通过勾选Use SinglePass来启用SinglePass模式,取消勾选则使用MultiPass模式:

图8.24 启用SinglePass
8.11 抗锯齿倍数¶
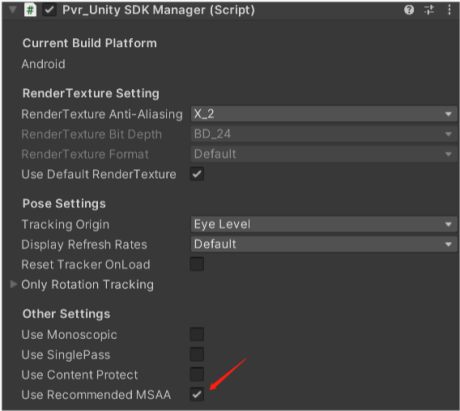
SDK提供推荐抗锯齿倍数设置功能,通过选中Use Recommended MSAA选项开启,目前推荐的MSAA值为4,开启方式如图。如果未选中,需自行设置。

图8.25 开启推荐MSAA
8.12 快速编译工具¶
该工具利用gradle缓存来加快构建过程。它在编译时通过使用gradle的缓存仅更新编译的增量,因此与Unity的编译相比,将编译和部署时间减少了10%到50%,而最终的.apk文件和Unity编译生成的完全一样。但是,要发布最终的.apk,必须使用Unity的编译功能。
要使用此功能,请按照以下步骤进行:
- 打开Build Settings,选中你想要打包的场景
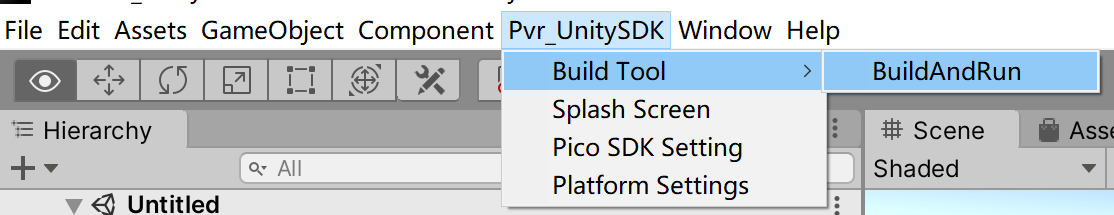
- 点击菜单栏中的Pvr_UnitySDK->Build Tool->Build And Run

图8.26 快速编译
8.13 快速预览工具¶
该工具可以把项目自动分隔为多个asset bundles,上传到Pico设备上。通过这种方式,当开发者对游戏应用做出改变后,只需要将更改的部分更新到Pico设备上即可。

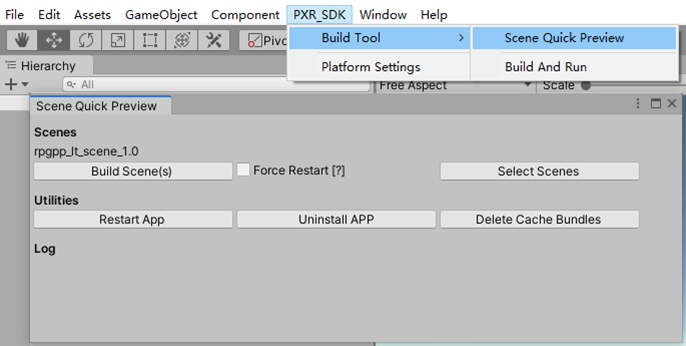
图8.27 快速预览
要使用此功能,请按照以下步骤进行:
- 点击菜单栏中的PXR_SDK->Build Tool->Scene Quick Preview,打开操作面板。
- 点击“Select Scenes”按钮,选择要编译的场景。
- 点击“Build Scene(s)”按钮,开始编译。
此外,还支持如下功能:
“Force Restart[?]”: 选中状态,每次编译后会重启应用。
“Restart APP”: 重启应用。
“Uninstall APP”: 卸载应用。
“Delete Cache Bundles”: 删除编译过程中产生的缓存文件。